- 本篇博客主要为个人学习所编写读书笔记,不用于任何商业用途,以及不允许任何人以任何形式进行转载。
- 本篇博客会补充一些扩展内容(例如其他博客链接)。
- 本篇博客还会提供一些边读边做的效果截图。文章内所有数学公式都由Latex在线编辑器生成。
- 本篇博客主要提供一个“glance”,知识点的总结。如有需要请到书店购买正版。
- 博客提及所有官方文档基于2022.2版本,博客会更新一些书中的旧的知识点到2022.2版本。
- 如有不对之处欢迎指正。
- 我创建了一个游戏制作交流群:637959304 进群密码:(CSGO的拆包密码)欢迎各位大佬一起学习交流,不限于任何平台(U3D、UE、COCO2dx、GamesMaker等),以及欢迎编程,美术,音乐等游戏相关的任何人员一起进群学习交流。
基础纹理
- 纹理:使用一张图片来控制模型的的外观。使用纹理映射(texture mapping)技术可以把图贴合在模型表面,逐纹素(texel)地控制模型的颜色。
- 纹理映射坐标(texture-mapping coordinates):利用纹理展开技术把纹理映射坐标存储在每个顶点上。通常该坐标用二维变量(u,v)表示,所以纹理映射坐标也被称为uv坐标。Unity中的坐标系符合OpenGL传统,原点坐标位于左下角。
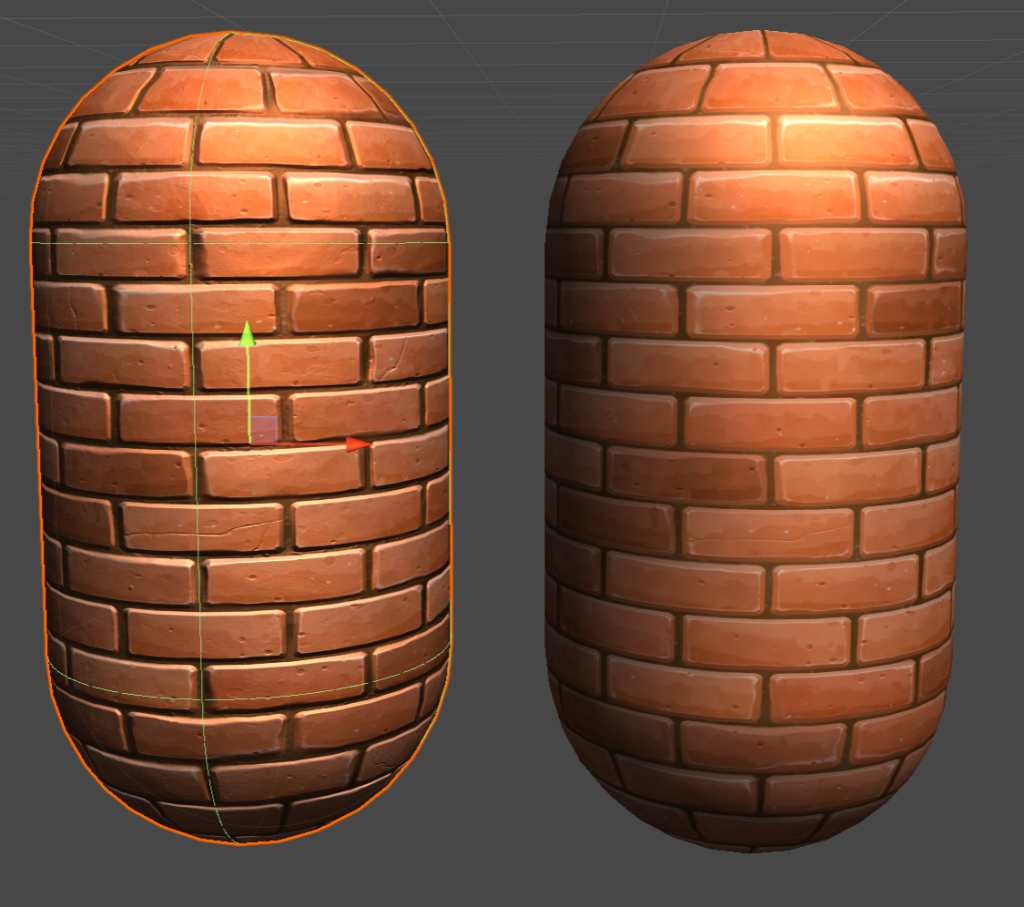
- Blinn-Phong+纹理贴图:
Shader "Example/Shader02"
{
Properties
{
//设置纹理贴图面板
_MainTex ("Main Tex", 2D) = "white" {}
_Color ("Color Tint",Color) = (1,1,1,1)
_Specular("Specular",Color) = (1,1,1,1)
_Gloss("Gloss",Range(8.0,256)) = 20
}
SubShader
{
Pass
{
Tags{"LightMode" = "ForwardBase"}
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include"Lighting.cginc"
fixed4 _Color;
//设置纹理采样
sampler2D _MainTex;
//纹理名称+_(下划线)代表纹理的一个属性,_ST代表缩放和平移的值,其中_MainTex_ST.xy存储缩放值(Tiling),_MainTex_ST.zw存储偏移值(Offest)
float4 _MainTex_ST;
fixed4 _Specular;
float _Gloss;
struct a2v
{
float4 vertex : POSITION;
float3 normal : NORMAL;
float4 texcoord : TEXCOORD0;
};
struct v2f
{
float4 pos : SV_POSITION;
float3 worldNormal : TEXCOORD0;
float3 worldPos : TEXCOORD1;
float2 uv : TEXCOORD2;
};
v2f vert(a2v v)
{
v2f o;
o.pos = UnityObjectToClipPos(v.vertex);
o.worldNormal = UnityObjectToWorldNormal(v.normal);
o.worldPos = mul(unity_ObjectToWorld,v.vertex).xyz;
o.uv = v.texcoord.xy * _MainTex_ST.xy + _MainTex_ST.zw;
return o;
}
fixed4 frag(v2f i) : SV_TARGET
{
fixed3 worldNormal = normalize(i.worldNormal);
fixed3 worldLightDir = normalize(UnityWorldSpaceLightDir(i.worldPos));
//使用采样结果和颜色的乘积作为反射率来使用
fixed3 albedo = tex2D(_MainTex,i.uv).rgb * _Color.rgb;
fixed3 ambient = UNITY_LIGHTMODEL_AMBIENT.xyz * albedo;
fixed3 diffuse = _LightColor0.rgb * albedo * max(0,dot(worldNormal,worldLightDir));
fixed3 viewDir = normalize(UnityWorldSpaceViewDir(i.worldPos));
fixed3 halfDir = normalize(worldLightDir + viewDir);
fixed3 specular = _LightColor0.rgb * _Specular.rgb * pow(max(0,dot(worldNormal,halfDir)),_Gloss);
return fixed4(ambient+diffuse+specular,1.0);
}
ENDCG
}
}
FallBack "Specular"
}
 Gloss=8,specular=(168,83,47)
Gloss=8,specular=(168,83,47)- 纹理属性:
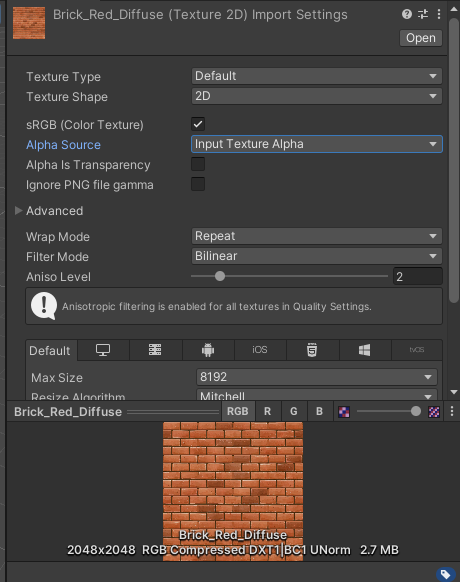
Textur Type:贴图类型(诸如纹理,法线贴图等),书中有Texture属性,但在新版本编译器中应该是以Default选项作为了代替。
Alpha Source:书中的Alpha from,该部分和透明通道的生成有关。现在有三种类型:None,Input Texture Apha,from Grayscale。
Wrap Mode:决定当前纹理坐标超过[0,1]范围后将会如何被平铺(想要得到该效果就要在代码中处理便宜和缩放的数据)。现在有五种模式。其中Repeat是如果超过1则整数部分会被舍弃,直接使用小数进行采样,这样的结果时纹理会不断重复。第二种Clamp:超过1则只截取1,小于0则截取到0。剩余情况可以自行了解。
Filter Mode:决定当纹理用于变换而产生拉伸时将会采用哪种滤波模式。目前有三种:Point,Bilinear,Trilinear。得到滤波效果一次提升,但消耗性能也一次增大。
- 纹理缩小与纹理放大:纹理放大采用上述滤波模式即可。纹理缩小要将多个像素对应同一个目标,缩小时要考虑抗锯齿问题,一个常用解决方案是使用多级渐远纹理(mipmapping)技术。
- 多级渐远纹理纹理技术:提前采用滤波处理得到更小的图片,形成一个图像金字塔,每一层都是对上一层图像采样的结果。在实时运行时就可以快速得到像素结果。(用时间换区空间的做法)
- point模式:最邻近滤波。在放大缩小时它的采样像素数目通常只有一个,因此看起来会有像素风的效果。
- bilinear模式:使用了线性滤波,找到4个临近像素,对他们进行线性插值混合后得到最终像素,因此图像看起来像是被模糊了。
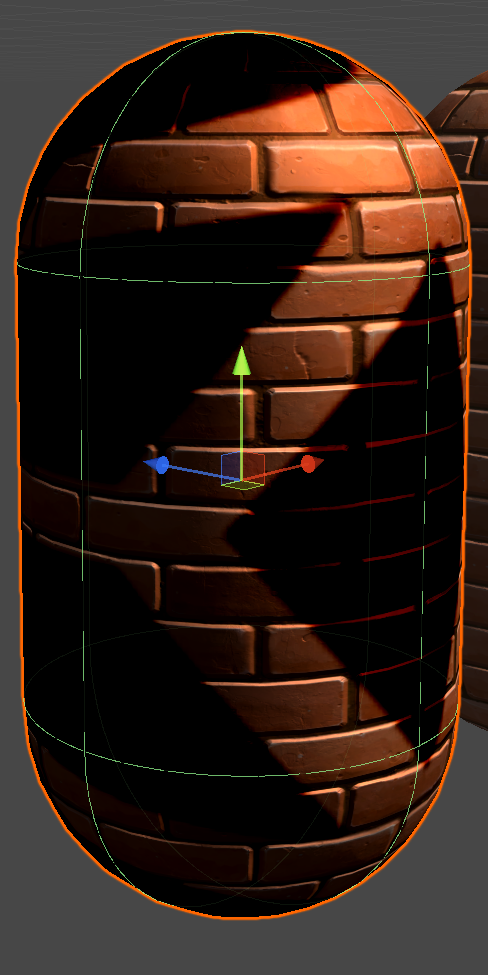
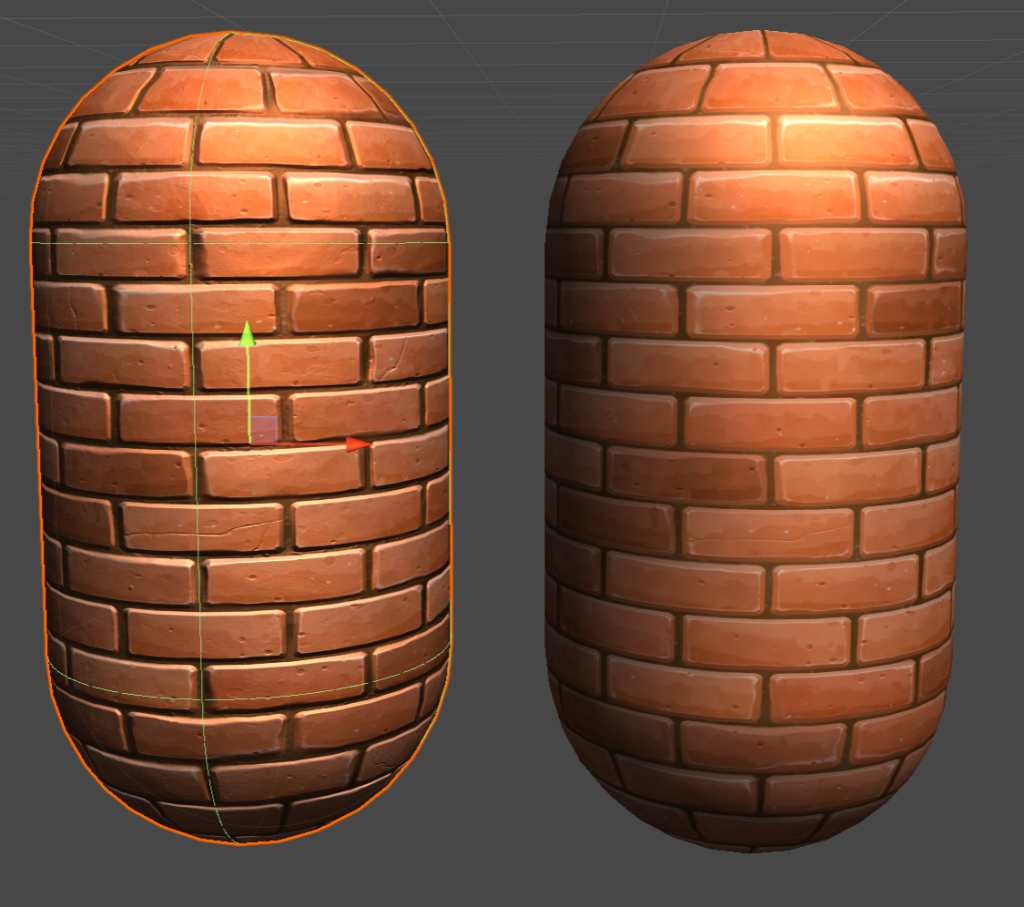
凹凸映射
- 凹凸映射(bump mapping):使用一张纹理来修改模型表面的法线,以便为模型提供更多的细节。该方法不会真的改变模型顶点位置,只是视觉上的效果。
- 方法:
1、高度映射(height mapping):使用高度纹理(height map)来模拟表面位移,然后得到一个修改后的法线值。该方法缺点是计算复杂,实时计算不能得到表面法线,需要由像素灰度值计算得来,所以需要消耗更多的性能。
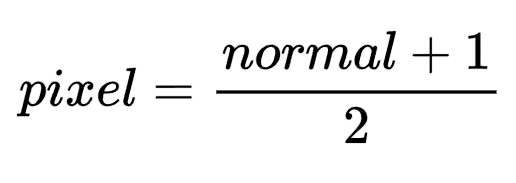
2、法线映射(normal mapping):使用一张法线纹理(normal map)来直接存储表面法线。 - 法线纹理:法线纹理存储的是表面的法线方向,法线方向的分量范围在[-1,1],而像素的分量范围在[0,1]所以就要进行映射。
- 模型空间的法线纹理(object-space normal map):法线方向是相对于坐标空间来说的,所以可以将修改后的模型空间中的表面发现存储在一张纹理中。
- 副法线(bitangent):另一种处理方式是在切线空间(tangent space)中存储法线。每一个模型都有一个自己的切线空间,远点是该顶点本身,z 轴是顶点的法线方向,x轴是顶点的切线方向,y轴可以由法线和切线叉积而得,也被称为副法线。
- 使用模型空间存储优点:实现简单,更加直观。可以提供平滑的边界。
使用切线空间存储优点:自由度更高。可以进行UV动画。可以重用法线纹理。可压缩。 - 在切线空间下计算带有凹凸映射的光照模型:
//真离了大谱,shader不会中文检测报错的,而且如果在定义里面连着好几行的话只会检测到第一行,不小心中间打了个中文分号半天没看出来哪里有问题
Shader "Example/Shader02"
{
Properties
{
_MainTex ("Texture", 2D) = "white" {}
_Color("Color Tint",Color) = (1,1,1,1)
//定义法线贴图
_BumpMap("Normal Map",2D) = "bump"{}
//控制凹凸程度
_BumpScale("Bump Scale",Float) = 1.0
_Specular("Specular",Color) = (1,1,1,1)
_Gloss("Gloss",Range(2.0,256)) = 20
}
SubShader
{
Pass
{
Tags{"LightMode" = "ForwardBase"}
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include"Lighting.cginc"
fixed4 _MainTex_ST;
fixed4 _Color;
fixed4 _Specular;
float4 _BumpMap_ST;
float _BumpScale;
float _Gloss;
sampler2D _MainTex;
sampler2D _BumpMap;
struct a2v
{
float4 vertex : POSITION;
float3 normal : NORMAL;
float4 tangent : TANGENT;
float4 texcoord : TEXCOORD0;
};
struct v2f
{
float4 pos : SV_POSITION;
float4 uv : TEXCOORD0;
float3 lightDir : TEXCOORD1;
float3 viewDir : TEXCOORD2;
};
v2f vert(a2v v)
{
v2f o;
o.pos = UnityObjectToClipPos(v.vertex);
//用xy存储纹理贴图坐标,ze存储法线贴图坐标
o.uv.xy = v.texcoord.xy * _MainTex_ST.xy + _MainTex_ST.zw;
o.uv.zw = v.texcoord.xy * _BumpMap_ST.xy + _BumpMap_ST.zw;
//利用Unity内置宏来得到从模型空间到切线空间的变换矩阵rotation
TANGENT_SPACE_ROTATION;
//得到模型空间下的光照方向与视角方向
o.lightDir = mul(rotation, ObjSpaceLightDir(v.vertex)).xyz;
o.viewDir = mul(rotation, ObjSpaceViewDir(v.vertex)).xyz;
return o;
}
fixed4 frag(v2f i) : SV_Target
{
fixed3 tangentLightDir = normalize(i.lightDir);
fixed3 tangentViewDir = normalize(i.viewDir);
fixed4 packedNormal = tex2D(_BumpMap,i.uv.zw);
//把采样的法线纹理像素值映射回法线方向
fixed3 tangentNormal = UnpackNormal(packedNormal);
//控制凹凸程度
tangentNormal.xy *= _BumpScale;
tangentNormal.z = sqrt(1.0 - saturate(dot(tangentNormal.xy,tangentNormal.xy)));
fixed3 albedo = tex2D(_MainTex,i.uv).rgb * _Color.rgb;
fixed3 ambient = UNITY_LIGHTMODEL_AMBIENT.xyz * albedo;
fixed3 diffuse = _LightColor0.rgb * albedo * max(0,dot(tangentNormal,tangentLightDir));
//视线向量和光照向量的中间向量
fixed3 halfDir = normalize(tangentLightDir + tangentViewDir);
fixed3 specular = _LightColor0.rgb * _Specular.rgb * pow(max(0,dot(tangentNormal,halfDir)),_Gloss);
return fixed4(ambient+diffuse+specular,1.0);
}
ENDCG
}
}
FallBack "Specular"
}

渐变纹理
// Upgrade NOTE: replaced '_Object2World' with 'unity_ObjectToWorld'
Shader "Unlit/Shader03"
{
Properties
{
_Color("Color Tint",Color) = (1,1,1,1)
//自定义渐变纹理贴图
_RampTex("Ramp Tex",2D) = "white"{}
_Specular("Specular",Color) = (1,1,1,1)
_Gloss("Gloss",Range(2.0,256)) = 20
}
SubShader
{
Pass
{
Tags{"LightMode" = "ForwardBase"}
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include"Lighting.cginc"
#include "UnityCG.cginc"
fixed4 _Color;
fixed4 _Specular;
float4 _RampTex_ST;
float _Gloss;
sampler2D _RampTex;
struct a2v
{
float4 vertex : POSITION;
float3 normal : NORMAL;
float2 texcoord : TEXCOORD0;
};
struct v2f
{
float4 pos : SV_POSITION;
float3 worldNormal : TEXCOORD0;
float3 worldPos : TEXCOORD1;
float2 uv : TEXCOORD2;
};
v2f vert (a2v v)
{
v2f o;
o.pos = UnityObjectToClipPos(v.vertex);
o.worldNormal = UnityObjectToWorldNormal(v.normal);
o.worldPos = mul(unity_ObjectToWorld,v.vertex).xyz;
//使用内置宏来计算经过平铺和偏移后的纹理坐标
o.uv = TRANSFORM_TEX(v.texcoord, _RampTex);
return o;
}
fixed4 frag (v2f i) : SV_Target
{
fixed3 worldNormal = normalize(i.worldNormal);
fixed3 worldLightDir = normalize(UnityWorldSpaceLightDir(i.worldPos));
fixed3 ambient = UNITY_LIGHTMODEL_AMBIENT.xyz;
//使用半兰伯特模型
fixed halfLambert = 0.5 * dot(worldNormal, worldLightDir) + 0.5;
//因为渐变纹理贴图实质上是个一维贴图所以uv坐标处理都可以使用半兰伯特
fixed3 diffuseColor = tex2D(_RampTex,fixed2(halfLambert,halfLambert)).rgb * _Color.rgb;
fixed3 diffuse = _LightColor0.rgb * diffuseColor;
fixed3 viewDir = normalize(UnityWorldSpaceViewDir(i.worldPos));
fixed3 halfDir = normalize(worldLightDir + viewDir);
fixed3 specular = _LightColor0.rgb * _Specular.rgb * pow(max(0,dot(worldNormal,halfDir)),_Gloss);
return fixed4(ambient + diffuse + specular,1.0);
}
ENDCG
}
}
}
- 注意:请把贴图的Warp Mode改成Clamp来避免进行采样时候的浮点精度计算问题。
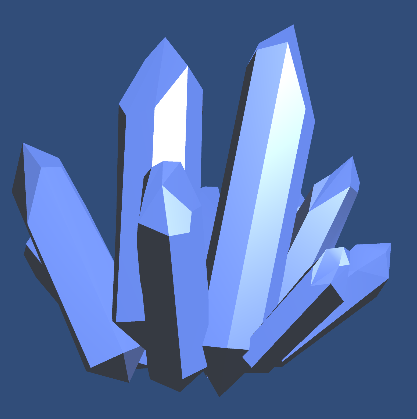
 渐变纹理贴图
渐变纹理贴图
遮罩纹理
- 遮罩纹理(mask texture):允许利用贴图保护某些区域,使得它免于某些修改。我们可以利用高光遮罩纹理,逐像素地控制模型表面的高光反射强度。
- 流程:通过采样得到遮罩纹理的纹素值,然后使用其中某些通道的值来与这种表面属性相乘,这样,当该通道的值为0时,可以保护表面不收该属性的影响。
//大部分代码都一致
Shader "Example/Shader04"
{
Properties
{
_MainTex ("Texture", 2D) = "white" {}
_Color("Color Tint",Color) = (1,1,1,1)
_BumpMap("Normal Map",2D) = "bump"{}
_BumpScale("Bump Scale",Float) = 1.0
_Specular("Specular",Color) = (1,1,1,1)
_SpecularMask("SpecularMask", 2D) = "white" {}
_SpecularScale("Specular Scale",Float) = 1.0
_Gloss("Gloss",Range(2.0,256)) = 20
}
SubShader
{
Pass
{
Tags{"LightMode" = "ForwardBase"}
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include"Lighting.cginc"
#include "UnityCG.cginc"
fixed4 _Color;
fixed4 _Specular;
float4 _MainTex_ST;
float _BumpScale;
float _SpecularScale;
float _Gloss;
sampler2D _MainTex;
sampler2D _BumpMap;
sampler2D _SpecularMask;
struct a2v
{
float4 vertex : POSITION;
float3 normal : NORMAL;
float4 tangent : TANGENT;
float2 texcoord : TEXCOORD0;
};
struct v2f
{
float4 pos : SV_POSITION;
float2 uv : TEXCOORD0;
float3 lightDir : TEXCOORD1;
float3 viewDir : TEXCOORD2;
};
v2f vert (a2v v)
{
v2f o;
o.pos = UnityObjectToClipPos(v.vertex);
o.uv.xy = v.texcoord.xy * _MainTex_ST.xy + _MainTex_ST.zw;
TANGENT_SPACE_ROTATION;
o.lightDir = mul(rotation, ObjSpaceLightDir(v.vertex)).xyz;
o.viewDir = mul(rotation, ObjSpaceViewDir(v.vertex)).xyz;
return o;
}
fixed4 frag (v2f i) : SV_Target
{
fixed3 tangentLightDir = normalize(i.lightDir);
fixed3 tangentViewDir = normalize(i.viewDir);
fixed3 tangentNormal = UnpackNormal(tex2D(_BumpMap,i.uv));
tangentNormal.xy *= _BumpScale;
tangentNormal.z = sqrt(1.0 - saturate(dot(tangentNormal.xy,tangentNormal.xy)));
fixed3 albedo = tex2D(_MainTex,i.uv).rgb * _Color.rgb;
fixed3 ambient = UNITY_LIGHTMODEL_AMBIENT.xyz * albedo;
fixed3 diffuse = _LightColor0.rgb * albedo * max(0,dot(tangentNormal,tangentLightDir));
fixed3 halfDir = normalize(tangentLightDir + tangentViewDir);
//进行遮罩贴图采样,然后把结果乘进去
fixed specularMask = tex2D(_SpecularMask,i.uv).r * _SpecularScale;
fixed3 specular = _LightColor0.rgb * _Specular.rgb * pow(max(0,dot(tangentNormal,halfDir)),_Gloss) * specularMask;
return fixed4(ambient + diffuse + specular,1.0);
}
ENDCG
}
}
Fallback "Specular"
}
 用自带的UIMask代替了一下
用自带的UIMask代替了一下- 因为自带的Mask效果不明显,我就做了一下减法,然后把Unity图标放进去了2333
- fixed3 specular = _LightColor0.rgb * _Specular.rgb * pow(max(0,dot(tangentNormal,halfDir)),_Gloss) – specularMask;
- 其他遮罩纹理:可以利用RGBA四个通道存储不同的属性值,例如高光反射强度存储在R,边缘光照强度存储在G,高光反射指数部分存储在B,发光强度存储在A。